Using The WordPress Gallery
There are many ways to add a gallery to an Oxygen website because there are dozens of plugins that provide gallery functionality. You could use any of them. However, in the spirit of keeping things simple, you might want to use galleries that are already built into the WordPress and/or Oxygen platforms.
So, you could achieve a gallery easily and with no, or at least minimal use, of additional WordPress plugins.
The WordPress Gallery Block
If you’re planning on building a page with a gallery in Gutenberg then the default WordPress Gallery block is probably the easiest option. Please note that the WordPress Gallery block is not directly available in Oxygen itself.
Hang On! Isn’t The WordPress Gallery Element Available In Oxygen?
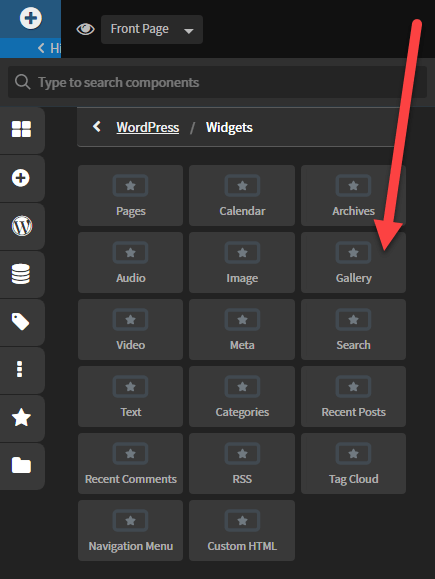
No – it isn’t. If you go to the Oxygen dashboard and look at the WordPress Widget elements available – you will see one called Gallery. However this is the WordPress Gallery sidebar widget, not the block.

The WordPress Gallery sidebar widget is a poor substitute for the WordPress Gallery block and I do not think it is (at the time of writing anyway) worth using. The results are not great.
In the video below I tried to use the WordPress Gallery Element in Oxygen, because I thought it would give the same results as its WordPress Gallery block equivalent. But I was mistaken.
Summary
The WordPress Gallery block is very easy to use and I think the results look clean, simple and excellent. The only downsides are that
- caption text isn’t very exciting to look at – although you could alter its presentation with CSS.
- there is no built-in lightbox – you’d need an extra plugin for that
- Don’t assume the Oxygen WordPress Gallery Widget is the same as the WordPress Gallery Block.
- The only easy way to use the WordPress Gallery Block on a page edited with Oxygen is to pull it it through an Oxygen inner content element. This works very well, bit of course you are restricted to only one inner content block on any Oxygen page.
